読みやすいブログ記事を書くには、文字の装飾が欠かせません。
文字サイズを変えたり、太字にしたり、色を変えたり……
そして、もっと見栄えを良くするのに有効なのがアイコンです。
例を上げると……
→詳しくはこちら
詳しくはこちら
後者の方はWebアイコンフォントを使っています。
明らかに見栄えがいいですよね。
そこで、今回はWebアイコンを簡単に挿入できるWordPressプラグインをご紹介したいと思います。
この記事の目次
Better Font Awesomeは、ワードプレスなどブログでよく使われているアイコンをアイコンフォントという文字として扱えるプラグインです。
アイコンは画像ではなく文字であるため、簡単に挿入できて色やサイズを変更することもできます。

Better Font Awesomeを使うには、
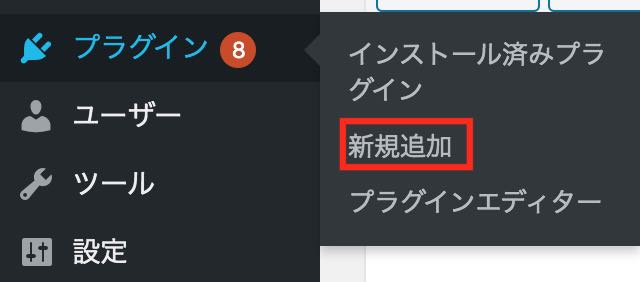
ワードプレスのプラグイン画面から入手します。


新規追加の画面になったら、
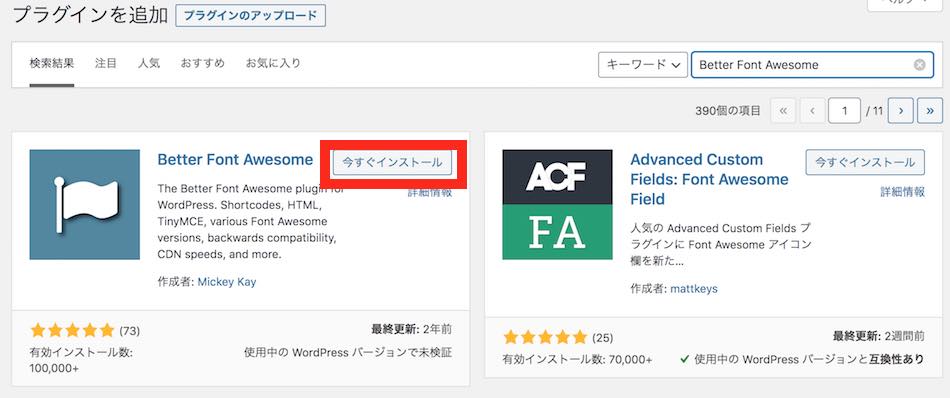
検索ボックスに「Better Font Awesome」と入力。
「Better Font Awesome」が表示されたら、
「今すぐインストール」をクリック。
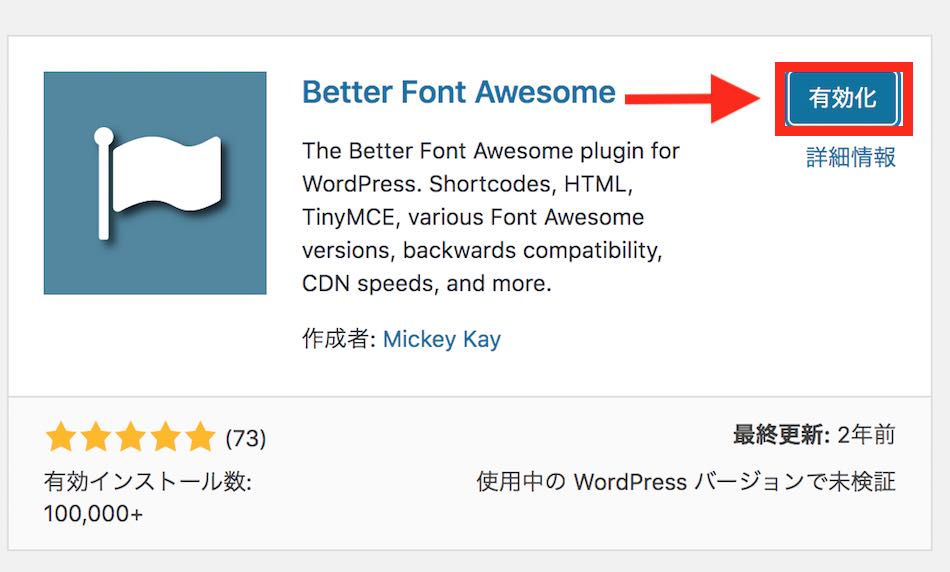
インストールが完了したら、「有効化」をクリック。

「Better Font Awesome」を有効化すると、
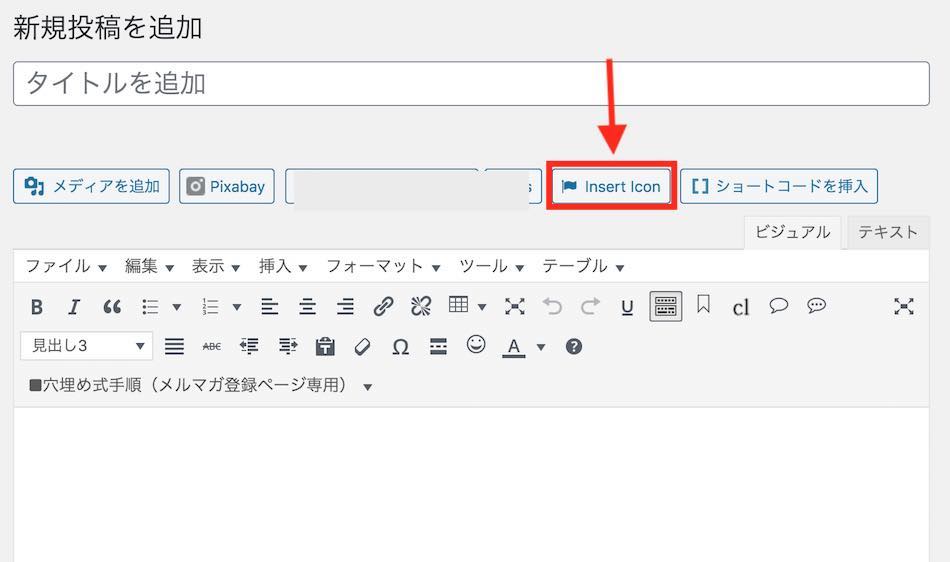
記事投稿画面のメニューに「Insert Icon」のボタンが追加されます。

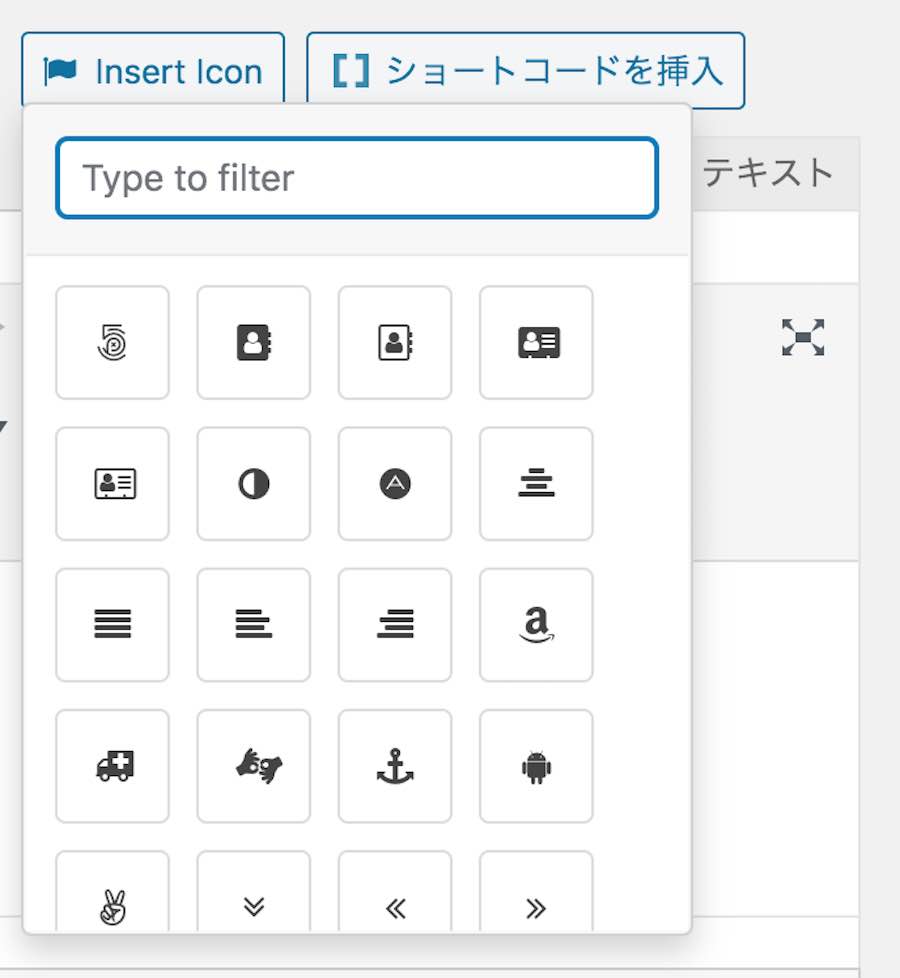
ボタンをクリックすると、
アイコン一覧が出てくるので、好きなものを選ぶだけ。


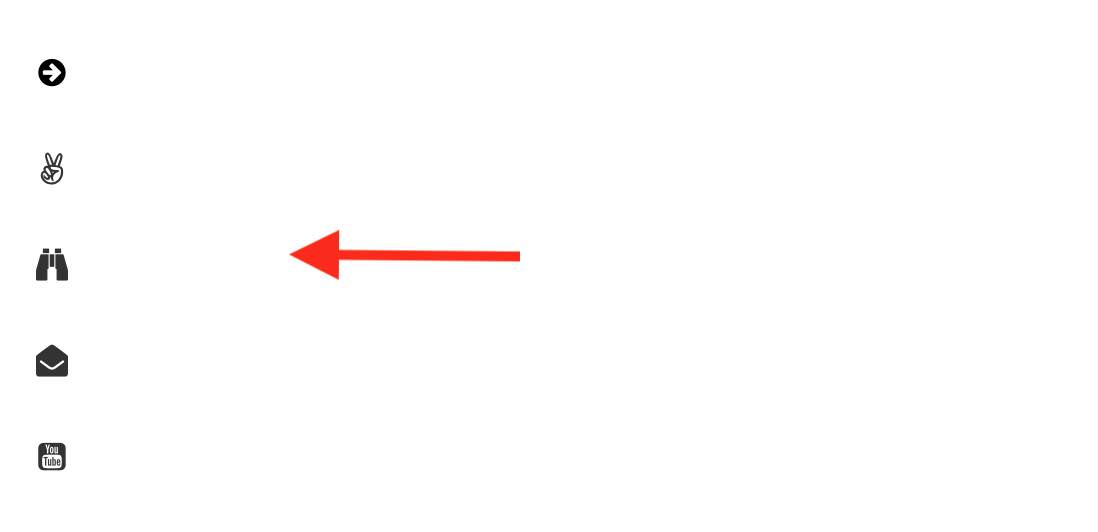
プレビュー画面を確認すると、

このように簡単にアイコンが挿入できます。
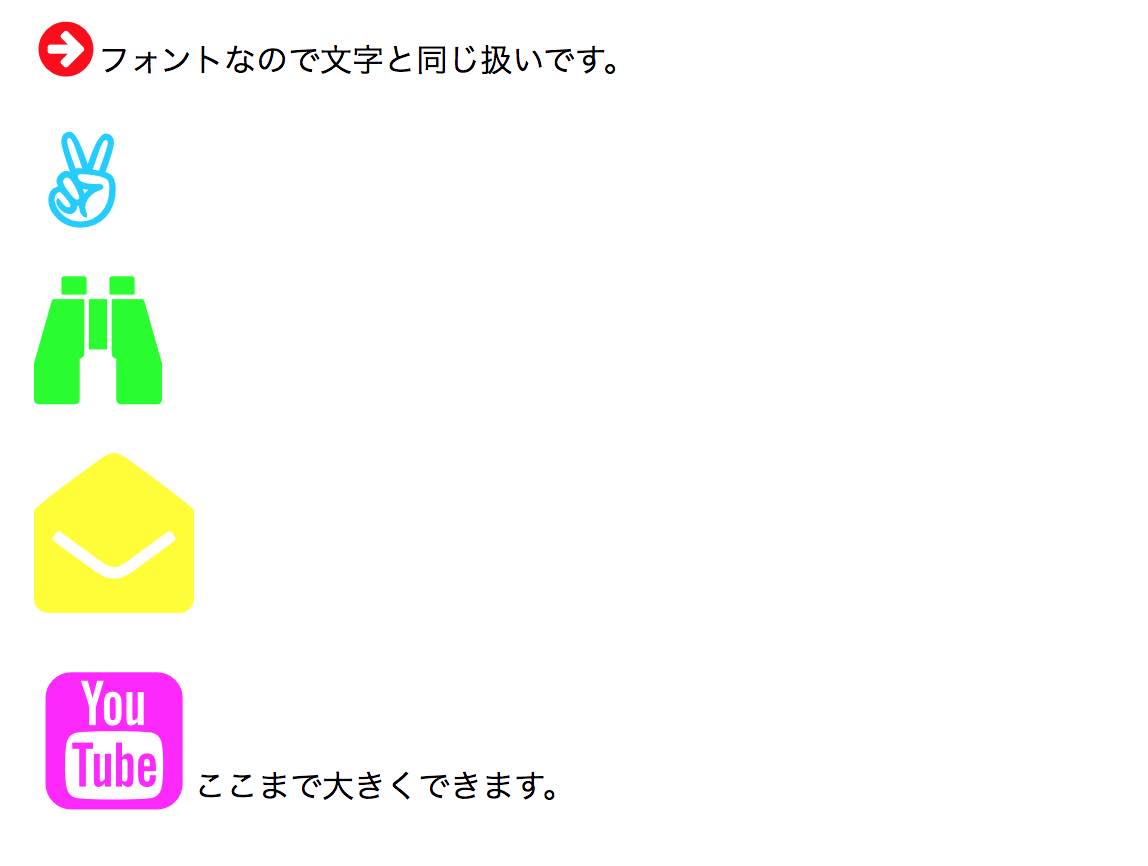
アイコンはフォントなので、
色やサイズも自由に変更できます。
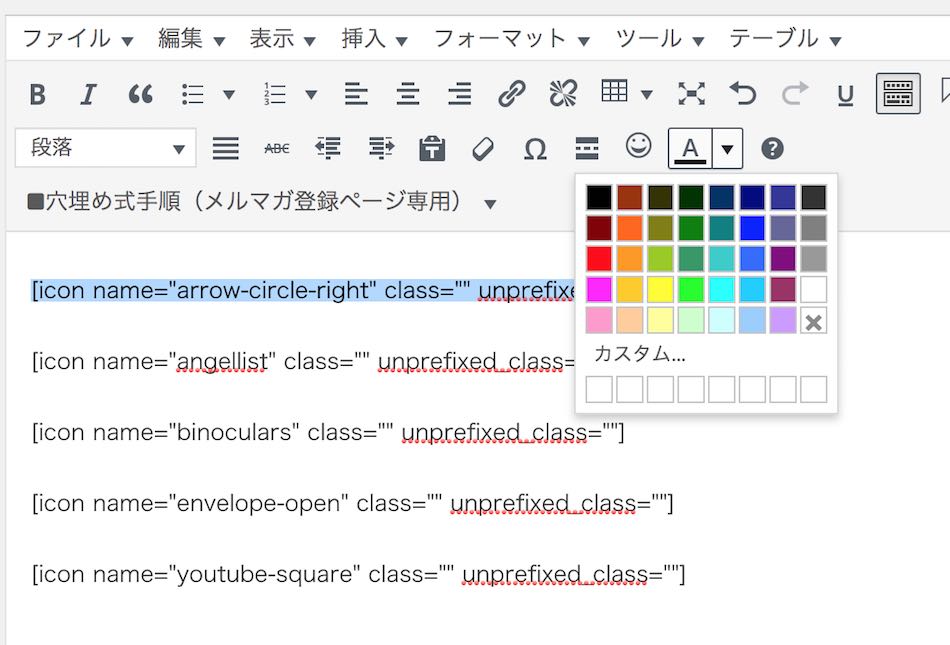
文字色を変えるのは簡単です。
編集画面でアイコン記述文字を選択して、文字色を選ぶだけ。

プレビューでみてみると、

ちゃんと赤になっていますね。
文字サイズを変えるには、ひと手間必要となります。
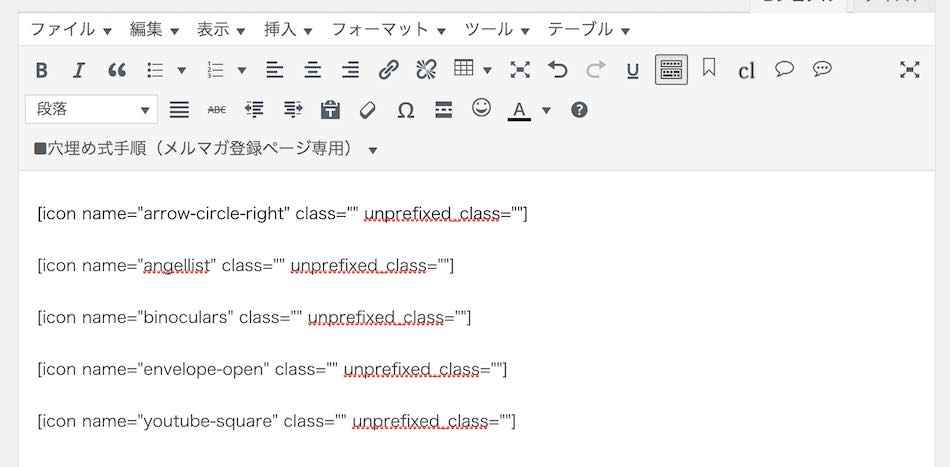
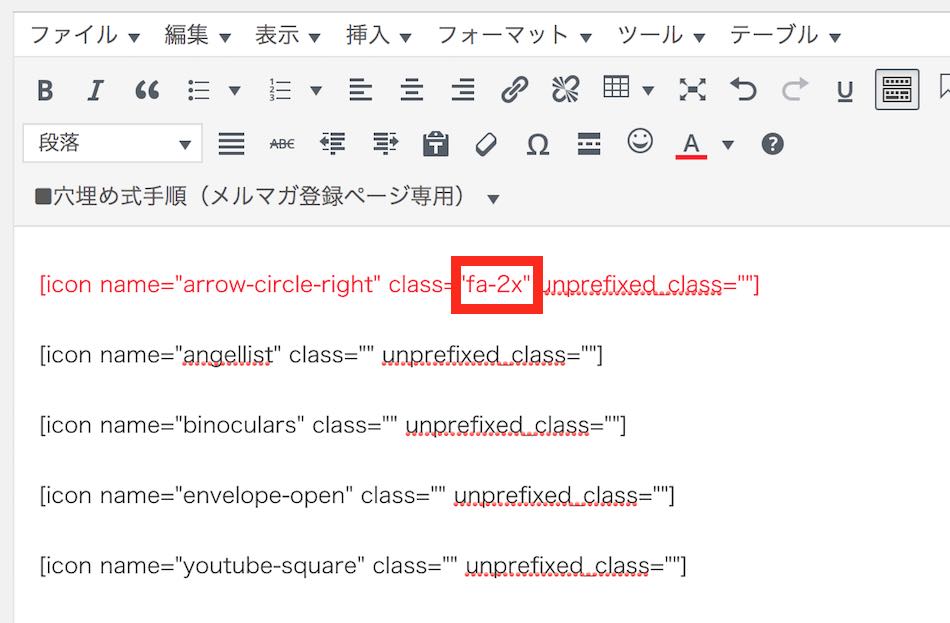
編集画面のアイコン記述文字に追記します。
最初の" class=""の ""の部分に「fa-2x」(2倍の場合)と入れます。

プレビューで確認してみると、

「fa-2x」の数字の部分を
3にすれば3倍、4にすれば4倍になります。

ということで、今回は
「Better Font Awesome」を紹介しました。
「Better Font Awesome」は、簡単に使え、ブログの記事の見栄えが良くなるプラグインです。
画像と違ってフォントなので、容量が軽いのもおすすめポイントです。
ワードプレスを使っている人はぜひ取り入れてみてください。
コメントフォーム