ワードプレスで記事を書く時は、読者が読みたいことをいち早く伝えることが必要です。
でないと、せっかくブログに来てもらったのにページを閉じられてしまいかねません。
知っている人には不要な解説はできるだけ避けたいもの。
とはいえ、知らない人には書いておきたい解説もあります。
また、ページのこの箇所だけは読んでもらいたいということもあります。
そこで、ブログにやってきた人が読みたい箇所に飛ばしたり、別ページの指定場所へ飛ばすリンクの貼り方を解説したいと思います。
この記事の目次
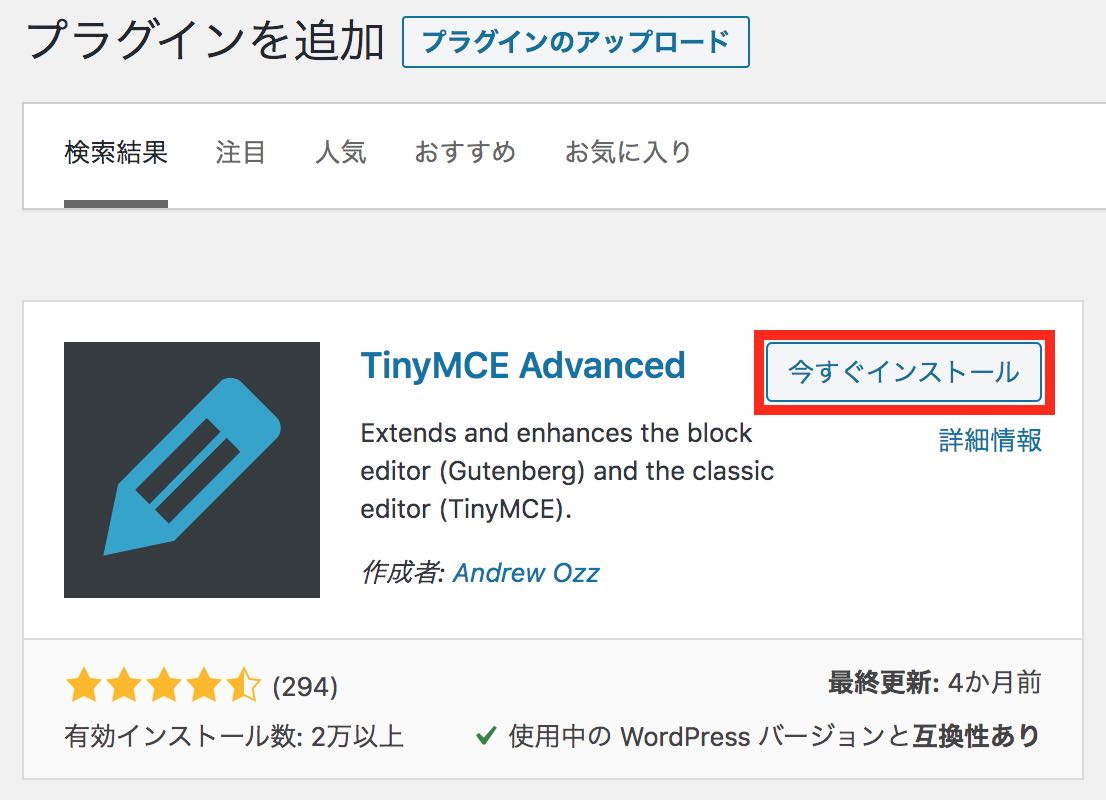
TinyMCE Advancedはビジュアルエディターをカスタマイズできるワードプレスの便利なプラグインです。
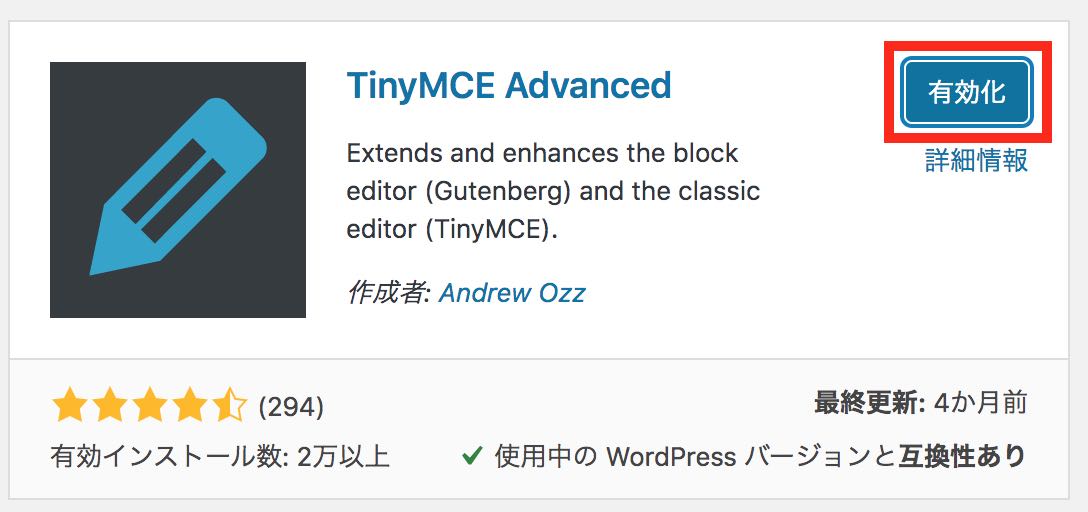
これをインストールします。

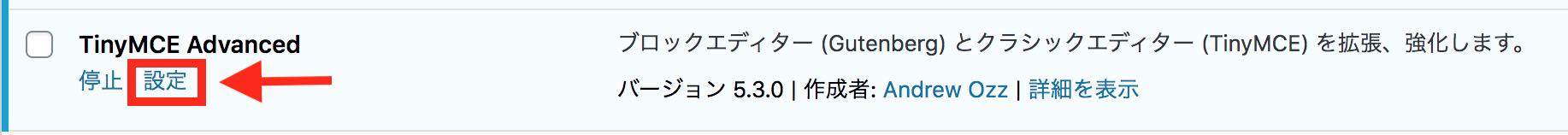
有効化したら、設定画面に行きます。


設定をクリックすると、
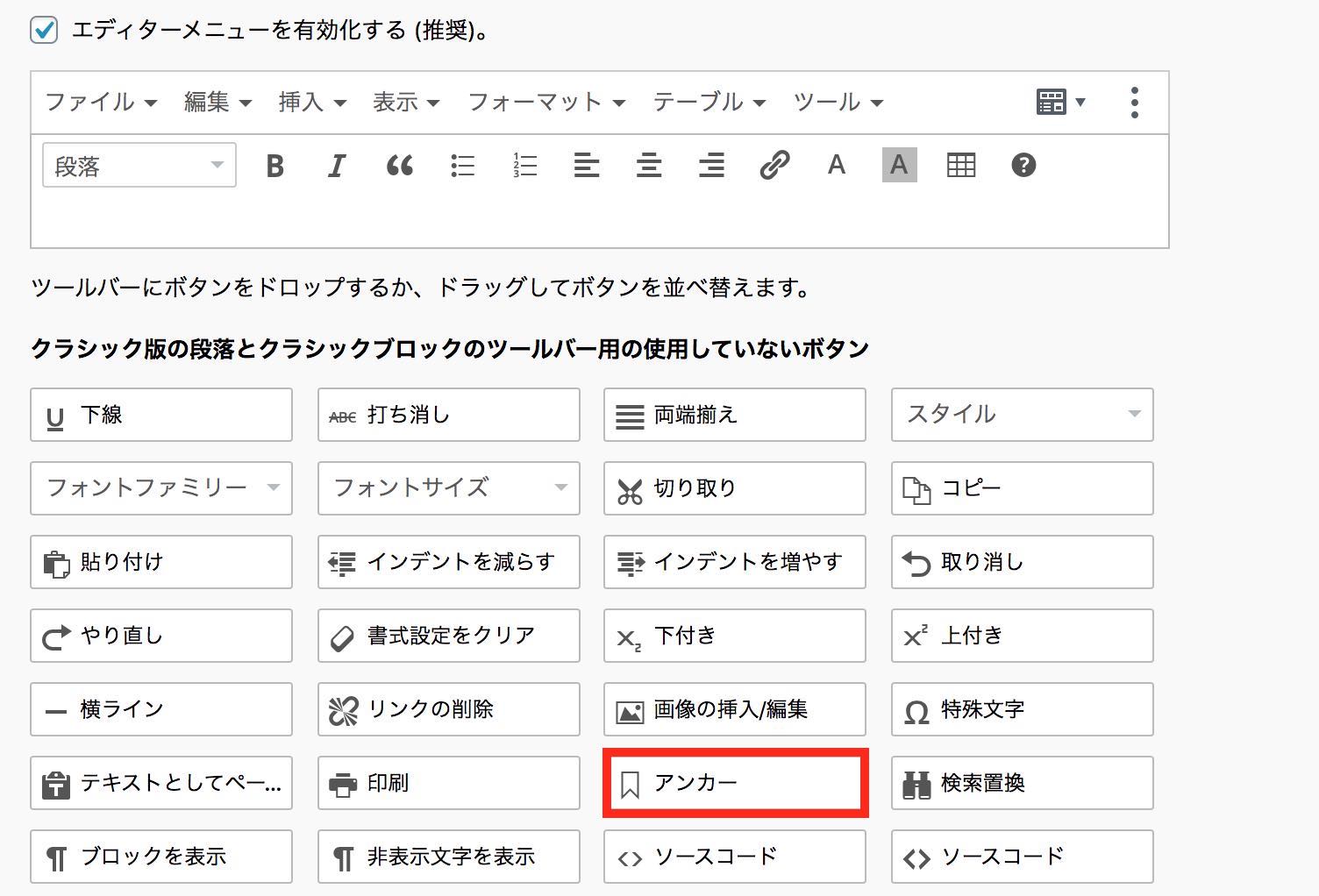
ビジュアルエディターに追加できる機能が表示されます。
この中から「アンカー」を選びます。

これをドラッグ&ドロップして、メニューに追加します。

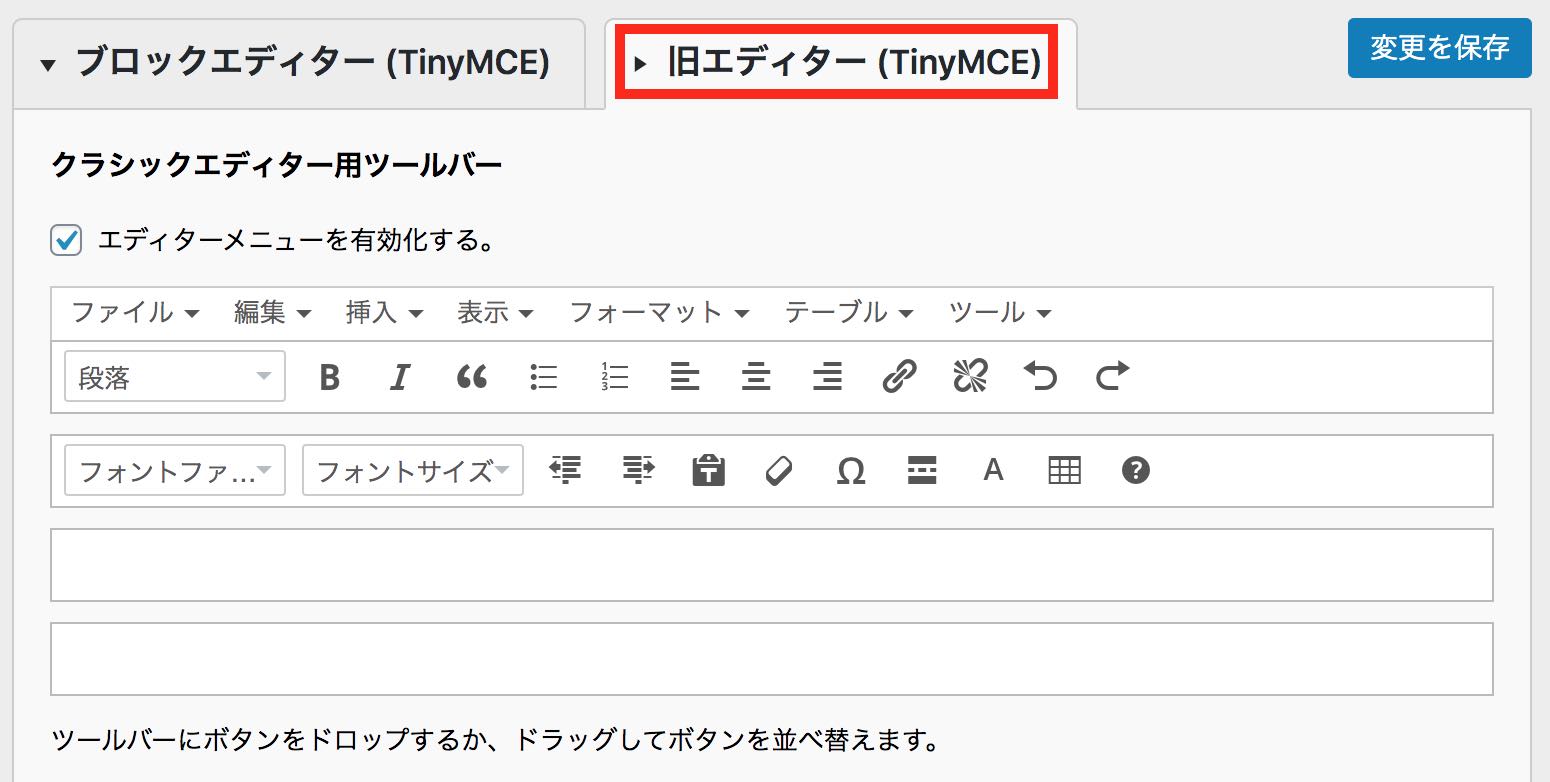
<注意点>
クラシックエディターを使用している場合は、
旧エディターで上記の設定をしてください。

以上で準備完了です。
このアンカーを使って指定の箇所に飛ぶようにします。
ジャンプさせたい箇所にカーソルを合わせます。
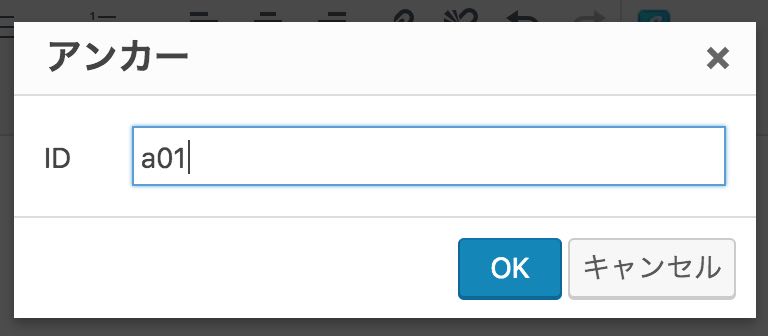
次にメニューにアンカーアイコンをクリック。

するとアンカーIDを入力できるようになるのでIDを入力します。


作成したアンカーIDの先頭に『#』を付けて
「#a01」と入力してリンク先に指定します。

これで同一ページ内の特定の場所へ飛ばすリンクが作成できました。
別ページや別サイトから特定の場所へ飛ばす場合もアンカーの作成までは同じです。
アンカー作成後は以下のようにリンクを貼ります。
「飛ばしたいページのURL」+「#ao1」
↓ ↓ ↓
https://○○.com#ao1
これで別ページや別サイトから特定の位置へ飛ばせるリンクの完成です。
いかがでしょうか。
TinyMCE Advancedを使えば、
簡単に指定の箇所にジャンプすることができます。
長い記事を書いた時に読んでもらいたい箇所にリンクできるのはとても便利です。
ぜひ使ってみてください。
コメントフォーム