ブログを書いていると、参照用のサイトへのリンクを作成したいときがありますよね。
ワードプレスには投稿画面にリンクボタンがあり、挿入できるようになっています。
しかし、これが意外と面倒!
linkを押して、リンク先 URL を入力、リンク文字列に入力という手間がかかります。
この作業を1クリックでできる便利なツールがあります。
それがGoogle Chromeの拡張機能Create Linkです。
これがもうとにかく便利!
今では手放せないほど重宝しています。
そこで、今回はCreate Linkの便利な使い方をご紹介したいと思います。

Create LinkはGoogle Chromeの拡張機能です。
Chromeのブラウザはさまざまな拡張機能を追加して使いやすくカスタマイズできますが、Create Linkもそのひとつです。
使い方は超簡単!
リンクを作成したいサイトで拡張機能アイコンをクリックするだけ。
これでサイトリンクURLがクリップボードにコピーされます。
あとは投稿ページのリンクを挿入したい箇所に貼り付けるだけです。
Create LinkはGoogle Chromeブラウザでしか使えません。
拡張機能を追加するには、
まずChrome ウェブストアにアクセスします。

”Chromeに追加”ボタンを押すだけです。
追加が成功すると、ブラウザの右上に、Create Linkのボタンが生成されます。

これで設定は完了。
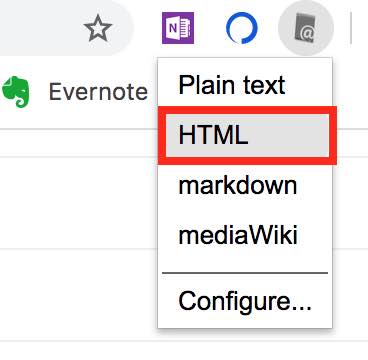
あとはリンクを作成したいページでCreate Linkのボタンを押すとポップアップメニューが開きます。
この中からHTMLを選ぶとリンクがクリップボードコピーされます。

いかがですか?簡単でしょ。
Create Linkはこれだけでも十分便利ですが、カスタマイズすることでより便利に使えます。
そのカスタマイズとは、リンクサイトを「新しいページで開く」ようにすること。
こうしておけば、リンクがクリックされたとき、自分のブログを開いたまま、リンク先のページも別タブで開きます。
これによってブログの滞在時間が長くすることができるのです。
では、やりかたを説明しましょう。
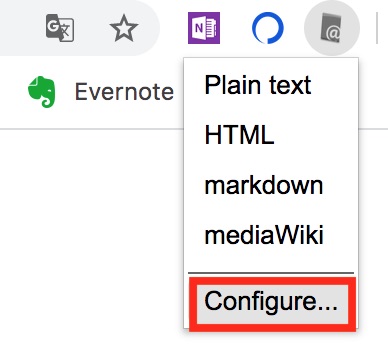
まず、Create Linkのボタンのポップアップメニューから「Configure」をクリック。

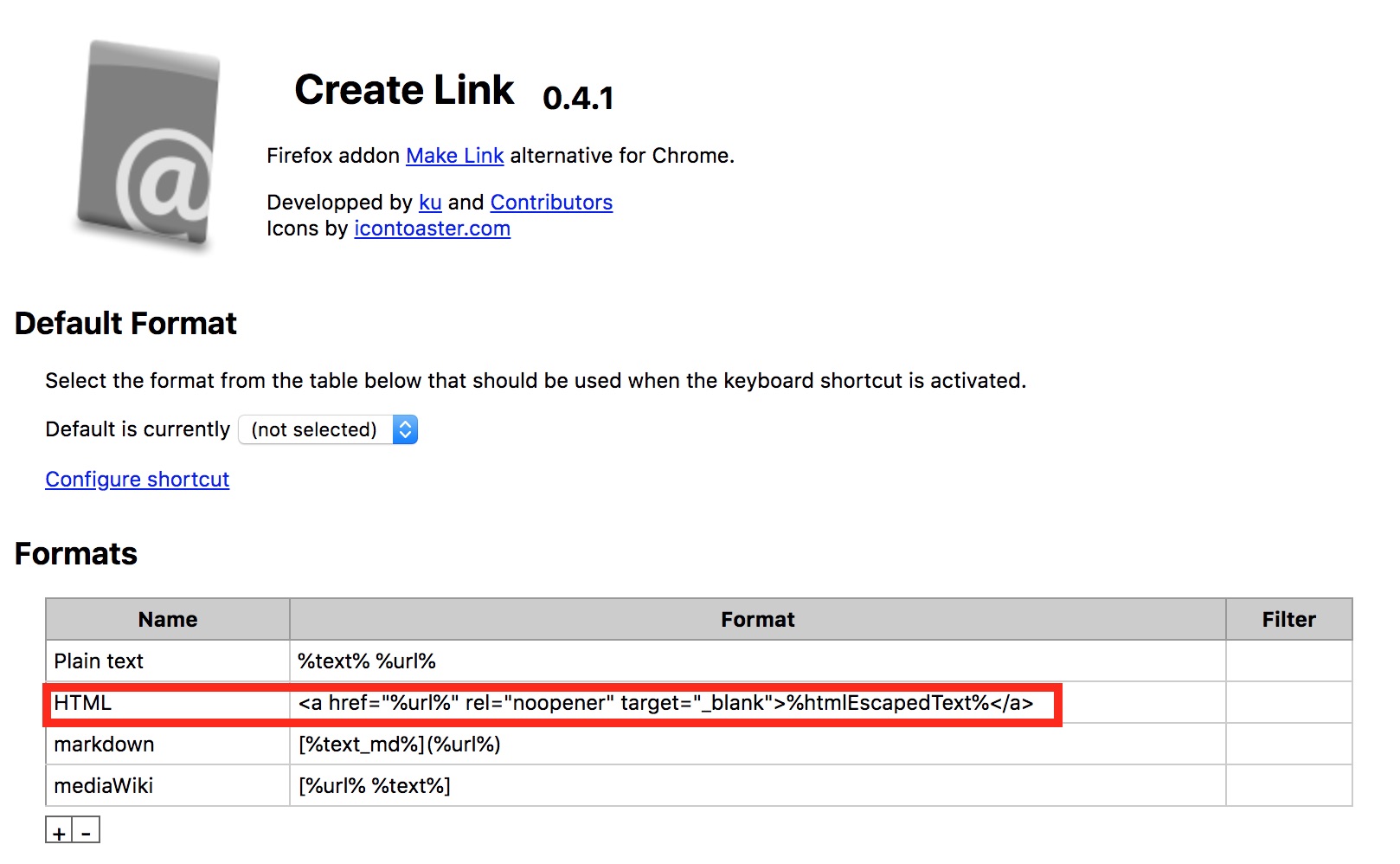
すると、以下のページが開きます。
このページの下にあるNameからHTMLのFormatsの部分を書き換えます。
”%url%”の後ろに「rel=”noopener” target=”_blank”」を追記します。

これでリンクを生成してみると、新しいページで開かれるようになります。
ぜひ試してみてください。
コメントフォーム